クラス Javascript
* 指定した要素がブラウザ表示範囲の頂上に来たらクラスを付与する * 指定した要素がブラウザの表示範囲からでたらクラスを除去する という仕様でビジュアルコントロールをするスクリプトですが、分かりづらいので以下サンプル画面をスクロールしてみてください。 See the Pen range activate.

クラス javascript. 現在、表示中≫ id値/タグ名/クラス名で特定の要素を取り出すには? ― 基本セレクター. 継承先のクラスのことを「派生クラス」 or「 子クラス」 or「 サブクラス」といいます。 クラスは、ECMAScript 15 (ES 6)で追加されました。 JavaScriptのクラスは、JavaScript に既にあるプロトタイプベース継承のシンタックスシュガー(シンプルな書き方)です。. JavaScriptの this ってオブジェクト指向と相性が悪い・・・ 最近JSでクラス(class)を使っていて、そう感じる場面がありました。 そこでJavaScriptでクラスを使う場合、 コールバック内でクラス(class)のthisを参照する方法 をまとめておきます。.
疑似クラスって? まずクラスというのは、オブジェクト指向言語におけるオブジェクトの設計図のようなもののことで、 クラスによって生成されたオブジェクトをインスタンスと呼びます。 本来、JavaScriptにはクラスという言語仕様はありません。. ECMAScript 15 で導入された JavaScript クラスは、JavaScript にすでにあるプロトタイプベース継承の糖衣構文です。クラス構文は、新しいオブジェクト指向継承モデルを JavaScript に導入しているわけではありません。 クラスの定義. Javascript「クラス」ってなに? 以下のように記述します。 class クラス名{ } 始まりにclassを記述します。これは決まった型です。 クラス名は自分できます。 決め事として「クラス名」の頭文字は大文字にします。.
Top > JavaScript > JavaScriptでCSSの擬似クラスを設定する方法 JavaScriptでCSSの擬似クラスを設定する方法 Posted at May 29,13 12:55 AM. ES6からはclass構文が実装されましたが、まだES5を使っている方もいますよね。 かくいう私もそうです。 例えばユーティリティ系クラスは静的クラスとして定義される事が多いかと思いますが、それをES5で実装する方法をメモします。 ES5で(通常の)クラスを実装する 「通常の」というのは静的. JavaScript はクライアント側で実行されるオブジェクト指向型のスクリプト言語です。 JavaScript を用いることで、動的にWebページの内容を書き換えたりフォームに入力された内容をクライアント側でチェックしたりできます。.
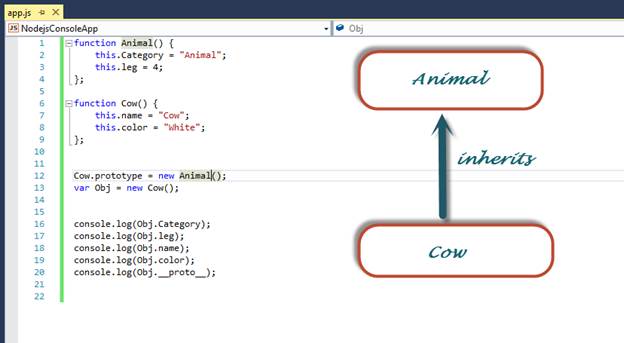
JavaScriptでクラス継承を行うには、親クラスの prototype を継承します。 書式 子のprototype = Object.create(<親のprototype>, {value:. JavaScriptのクラスはプロトタイプベース クラスは class 構文で定義できる クラスで定義したメソッドはプロトタイプオブジェクトとプロトタイプチェーンの仕組みで呼び出せる. Javascriptで、ページ内に点在する任意のクラスを非表示にしたいと思います。 こんなことが可能でしょうか? 条件: 1.class="text"というspanなりdivなりがページ内に複数存在します。.
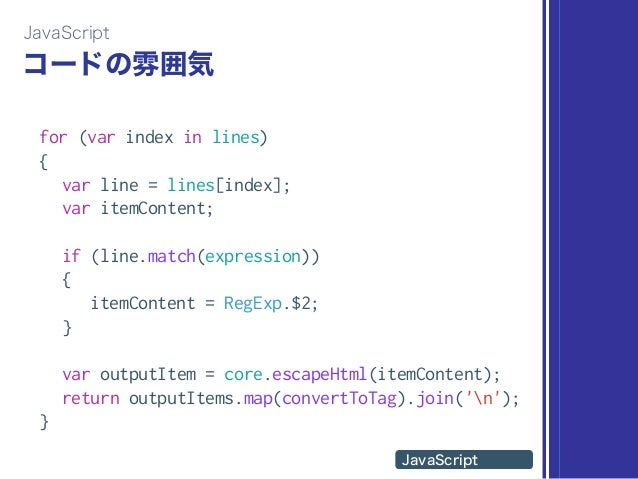
} メソッド名(){ // メソッドの処理 :. CodeIgniter provides a library to help you with certain common functions that you may want to use with Javascript. JavaScriptのクラスの継承について紹介します。 概要 JavaScriptのclassでもクラスの継承が利用できます。クラスを継承する場合には extends を利用します。 書式.
Web サイト構築のスタンダードである JavaScript 言語の入門サイト。簡単そうで分かりにくい JavaScript を実用的なサンプルコードを用いて平易に解説。. JavaScriptからJavaクラスのメソッドやコンストラクタを呼び出す事ってできるのでしょうか? 今、行おうとしているのが、テキストにて入力した後に日付編集( → H. Please note that CodeIgniter does not require the jQuery library to run, and that any scripting library will work equally well.
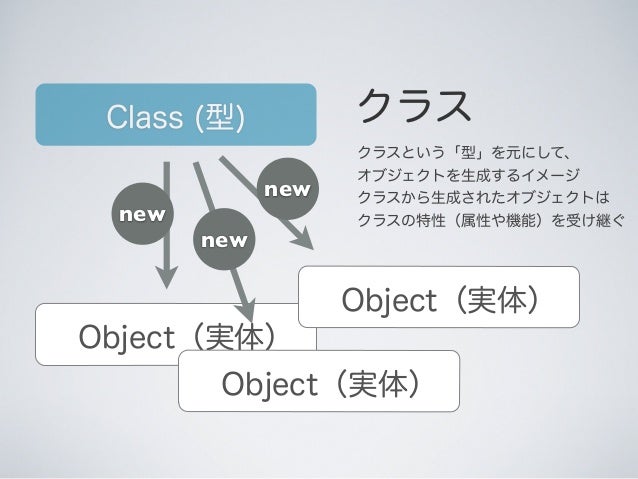
The jQuery library is simply presented as a convenience if you choose to use it. Classとは、ECMAScript15から採用された、JavaScriptでクラスを扱うためのキーワードです。 ECMAScript15(エクマスクリプト)とは、JavaScriptの標準仕様です。国際団体で標準化され、Google Chrome や Internet Explorer 11以降等、現代のブラウザで広く採用されています。. ですから一般的には、JavaScriptのクラス定義は、次のようになります。 class クラス名{ constructor(引数1, 引数2, .省略可能){ // クラスをインスタンス化したときに1回だけ実行する処理 // プロパティ(クラス内で使用できる変数)もここで宣言する :.
そんな「クラス」を実現するclass構文が、ES6では用意されました。 Classes – JavaScript | MDN. JavaScriptはクラスをサポートしないため、ここで解説するのは正確な意味でのクラスとは異なります。 クラス定義 (functionキーワード) function キーワードを用いて定義します。. JavaScriptでクラスを追加したり、削除したりする方法を知っていますか??? クラスの追加・削除は基本となる部分になりますので、ぜひプログラミング初心者の方はもちろん、 中級者以上の方もど忘れした時に読んでもらえたらと思います。 本記事ではコピペですぐに実践できるますので.
Class Animal { } インスタンスを作成するには new. こんにちは、ライターのマサトです! 今回は、JavaScriptで任意のクラス名が設定されているHTML要素を取得できる「getElementsByClassName()」について学習をしましょう! この記事では、 ・「getElementsByClassName()」とは?. 無名クラスを即時 new する。コンストラクタが呼ばれるだけ。 new class {constructor(name) {console.log('hi!', name);.
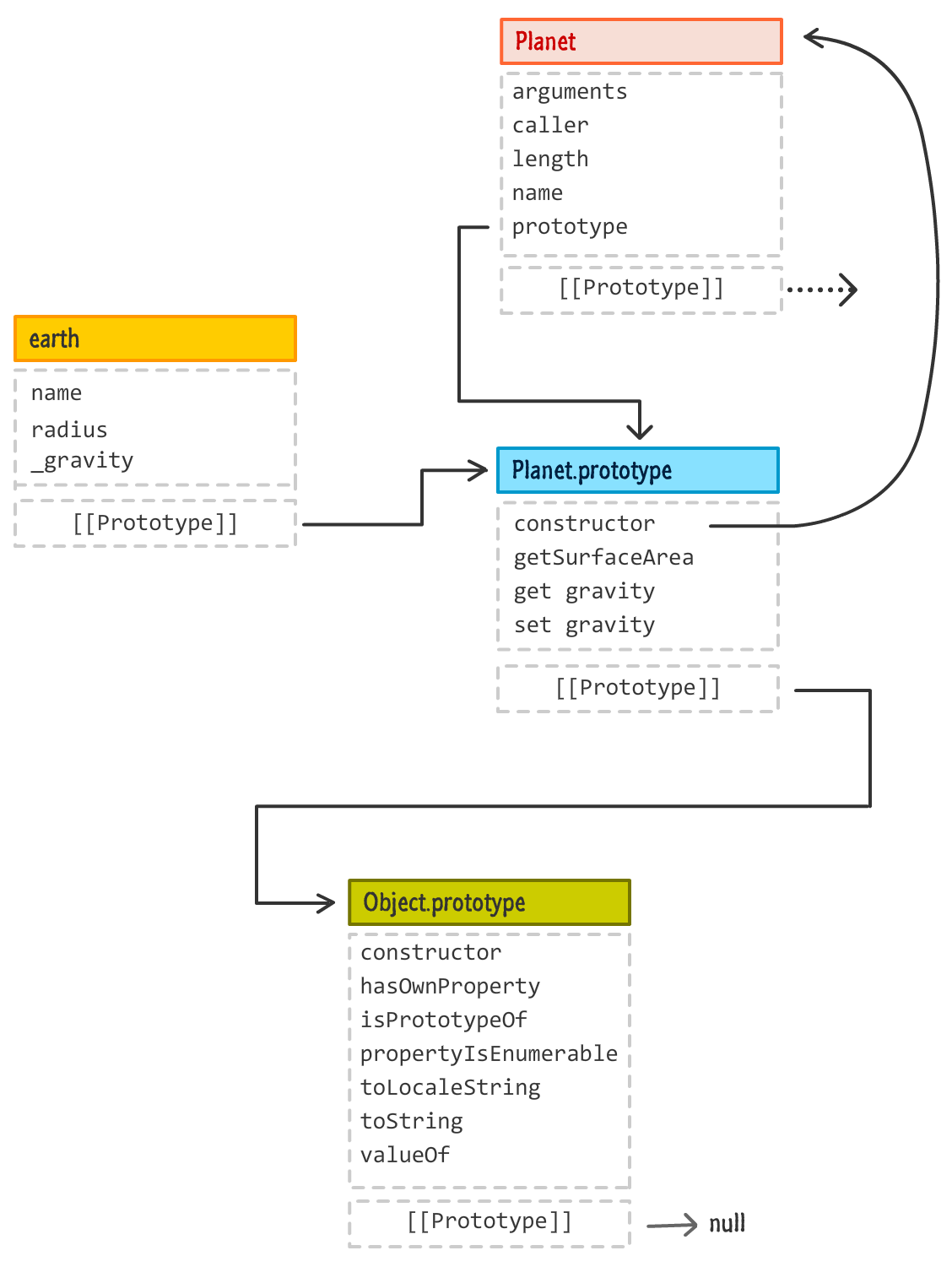
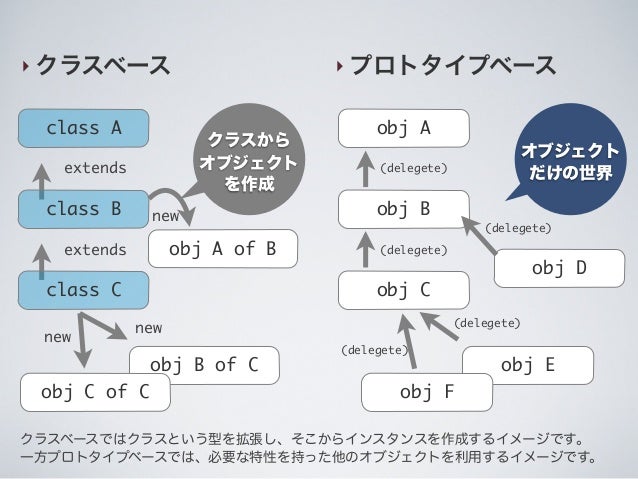
JavaScript はプロトタイプベースの言語であり、Java, C++, Python などのクラスベースの言語とは異なりクラスというものが存在しませんでした。 しかしクラスベースのオブジェクト指向の書き方は人間に理解しやすくプログラムが書きやすく、何より他の人気のある言語の経験者にとって分かり. JavaScriptの言語仕様はECMAScriptとして標準化され、実装は各種のJavaScriptエンジンによって提供されている。 JavaScriptエンジンの例としてGoogle ChromeのV8、FirefoxのSpiderMonkey. 概要 指定した範囲の整数、指定した文字列をランダムで取得する方法について class を利用して記述する。本記事では class の書き方、Math.floor(), Math.random() についてまとめる 前提知識.
Bad method definition” とかになります。(プロパティも書けるようになるとかいう話も聞いた気がするけど、ES17でもそうなってないすね。). JavaScriptのコンストラクタ関数は、名前に「関数」と付いている通り、 中身は関数であり、その実体はFunctionオブジェクト とのこと。 Java等、クラスベースの言語と比較するなら、 Java → 「クラス」からオブジェクトを作成する。. しかし JavaScript には「クラス」という言語仕様は用意されていないものの、this, prototype などを一定のルールに基づいて利用すれば 他の言語のクラスほぼ同等のことは実現可能です。 つまり他のクラスで行うようなクラスを使ったカプセル化、ポリモーフィズム、継承などを JavaScript でも実現することができます。.
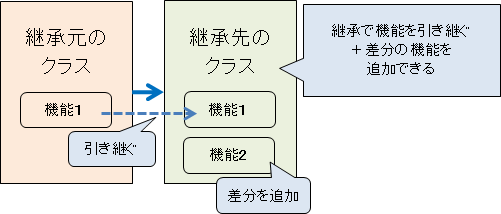
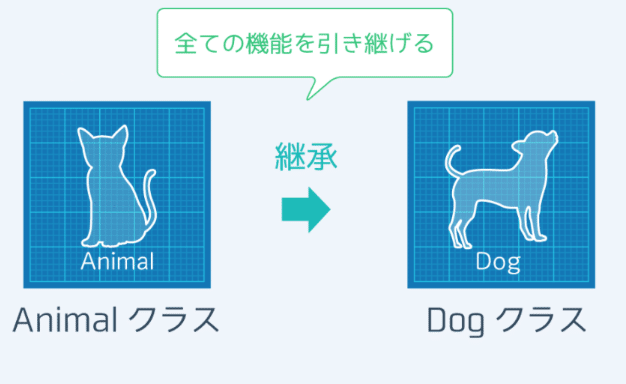
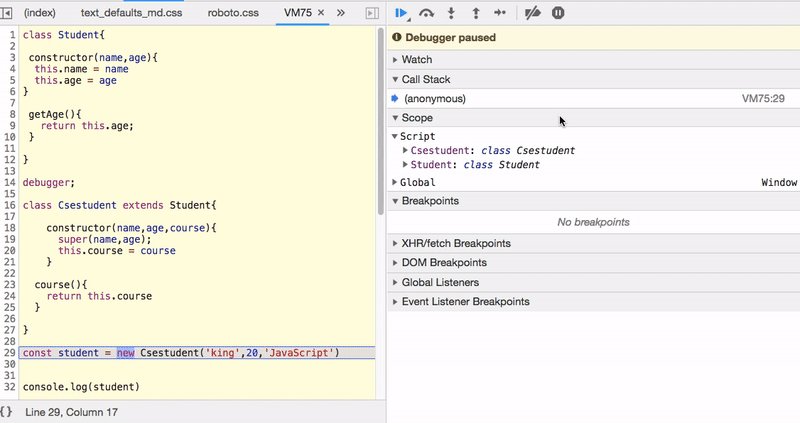
クラスの継承

Javascript Class Find Out How Classes Works Dataflair

Change An Element Class Javascript Geeksforgeeks
クラス Javascript のギャラリー

Singleton In Javascript Dev

Class Patterns In Javascript Objects Blueprint By Prabu Subra Techburst

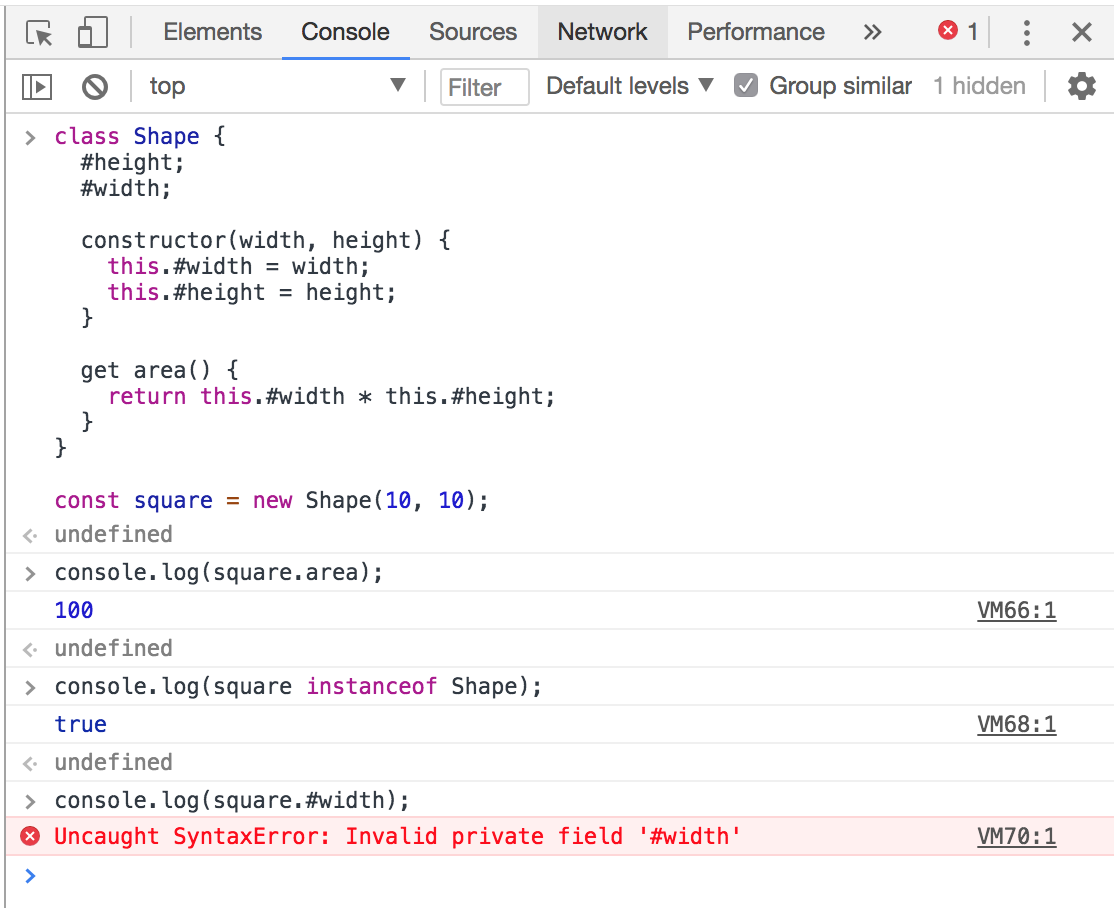
Private Variables In Javascript By Marcus Noble

Javascript クラスの継承の仕組みとサンプル Itsakura

Js Javascriptクラスを応用してみる 電脳産物

Javascriptのクラス Class を理解する Tech Play Magazine テックプレイマガジン

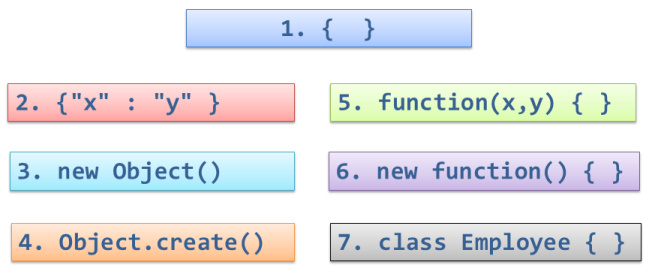
Seven Ways Of Creating Objects In Javascript For C Developers Binaryintellect Knowledge Base

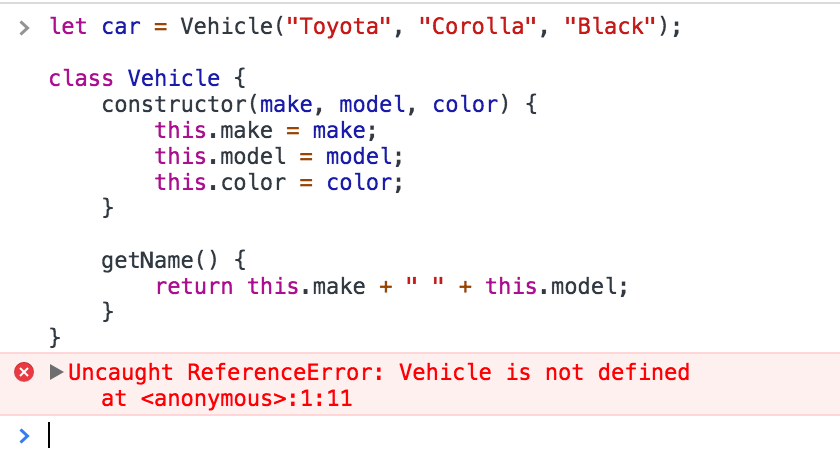
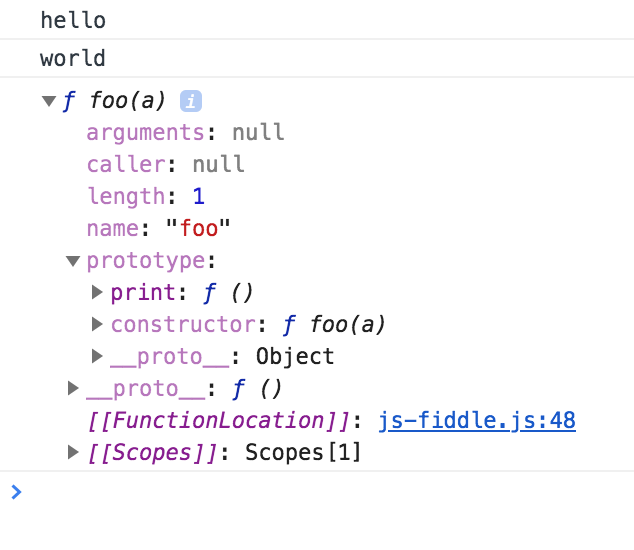
How To Get Source Code Location From Es6 Javascript Class Instance Stack Overflow

Three Ways To Create A Javascript Class Learn Web Tutorials

Javascriptにもクラスがやってきた Javascriptの新しいclass構文をマスターしよう Html5experts Jp

Javascriptのclassについて 書いてみた ウェブdeblog トライデントコンピュータ専門学校 Webデザイン学科 名古屋

Javascript 基本あれこれ クラス アロー関数 オペレーター マップ 30歳からwebエンジニア

Javascript Classes Under The Hood By Majid Tajawal Medium

Javascriptによるhtml要素の変更を徹底解説 Codecampus

Javascriptでオブジェクトをクラスのように扱い パフォーマンスの高いコードを書こう 株式会社lig

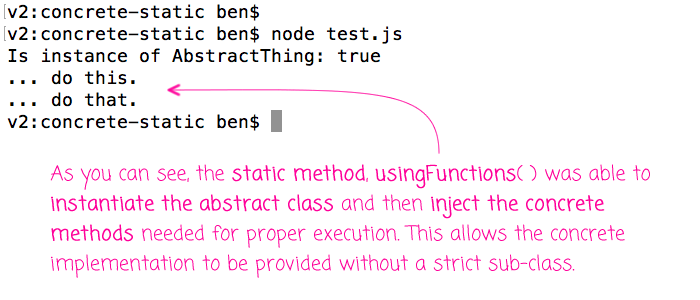
Using Static Class Methods To Generate Concrete Instances Of Abstract Classes In Javascript And Node Js

Syed Sadiq Ali Javascript Class

Use Javascript To Add New Class To Wordpress Element

Javascript初心者にclassを伝える Qiita

Javascript中級者を目指すよ クラス 基礎編 Doctype

Javascriptを使って特定の要素に特定のクラスがあるかを調べよう 株式会社ウィコネット

Unpacking Javascript Classes Hacker Noon

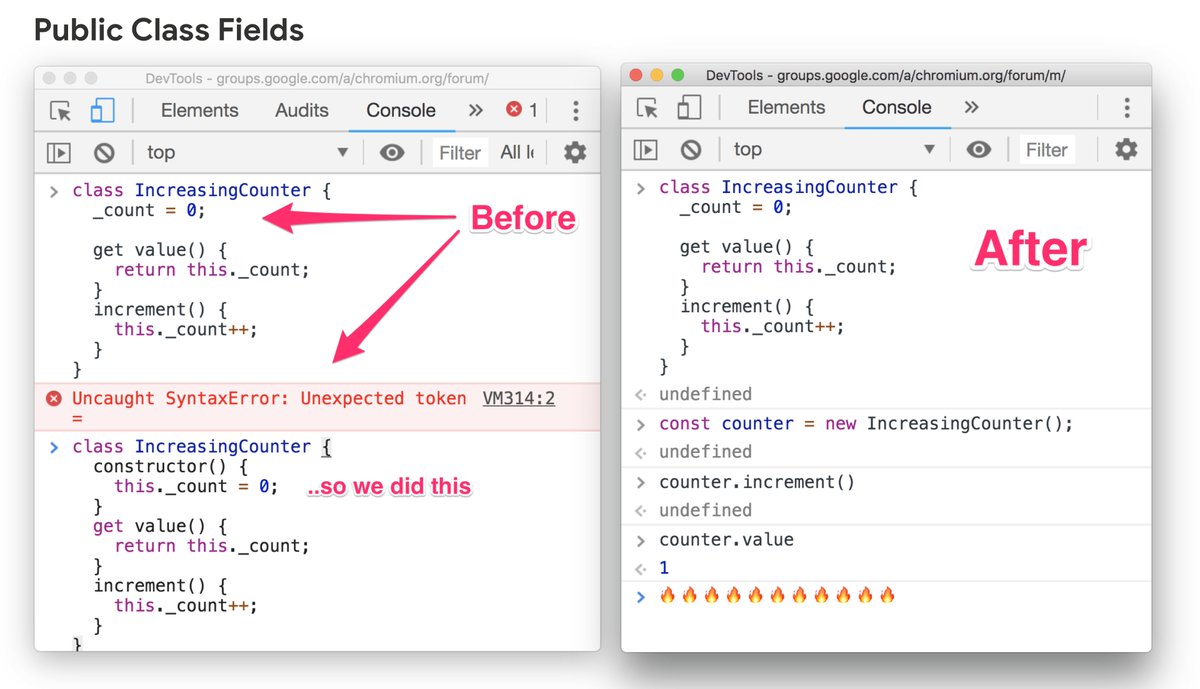
Google Chrome 74 安定版リリース Javascriptのクラス構文にプライベートフィールドが登場 Gigazine

Javascript 中級者への道 プロトタイプについて 2 クラスを定義して呼び出す オンスタ オンラインで学習するための近道になるサイト

Object Oriented Javascript Class Objects And Static Classes Technology Discussions By Ajay Singh
Using Classes In Javascript Classes In Javascript Are A Special By John Au Yeung Level Up Coding

Javascript Prototype Vs Class Let S See How Classes In Js Are Not By Valentin Parsy Medium

Using Classes In Javascript Kirupa

Javascript Classes Under The Hood By Majid Tajawal Medium

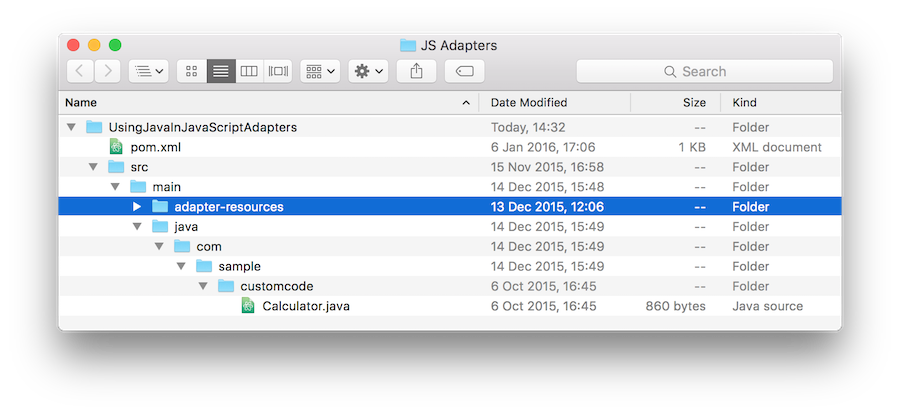
Javascript アダプターでの Java の使用 Ibm Mobile Foundation Developer Center

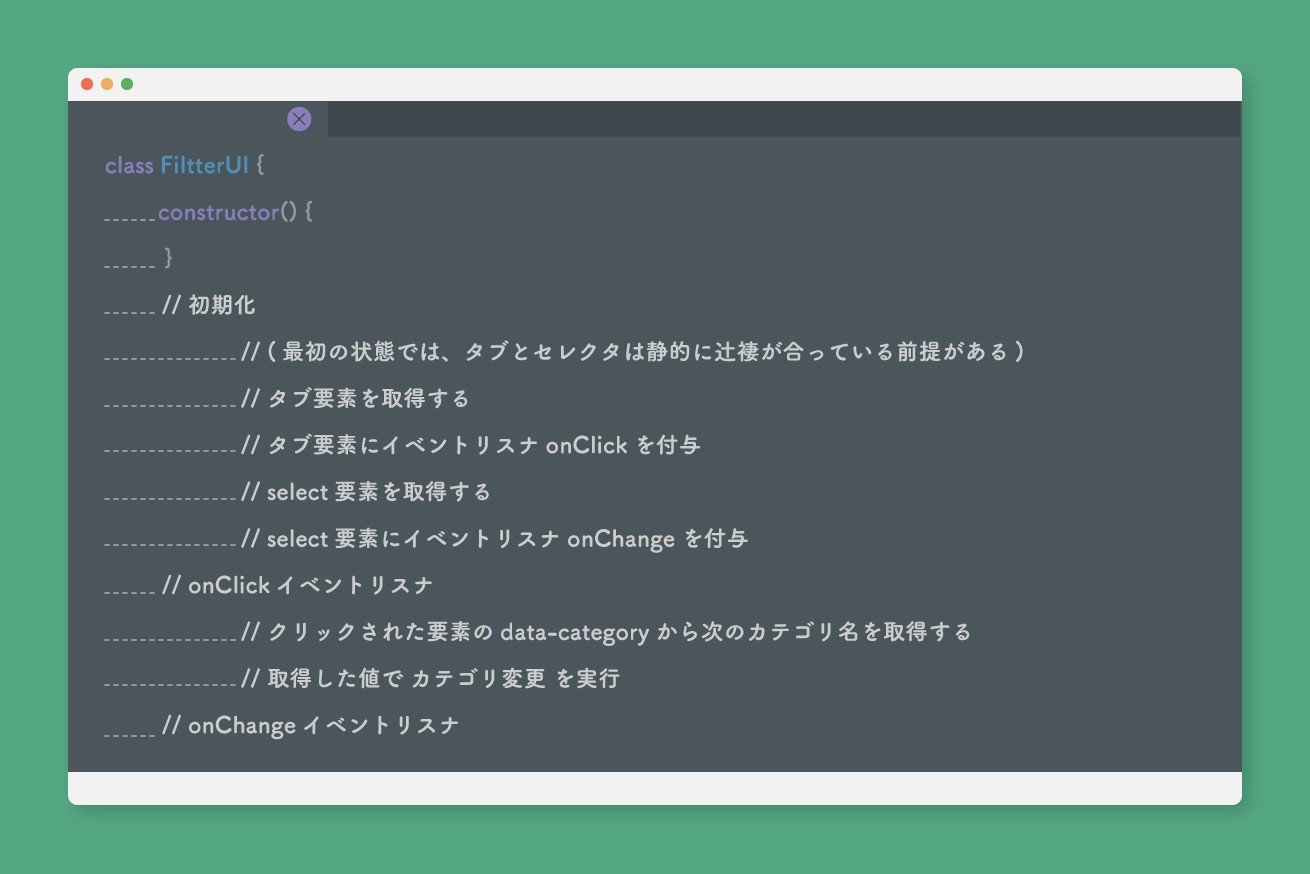
疑似コードプログラミングプロセスでのjavascriptクラスの実装例 株式会社lig

Javascript Get Element By Class Name

Javascript Prototype Vs Class Let S See How Classes In Js Are Not By Valentin Parsy Medium

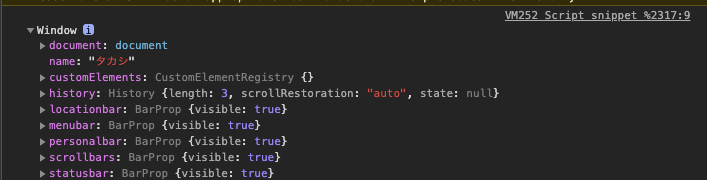
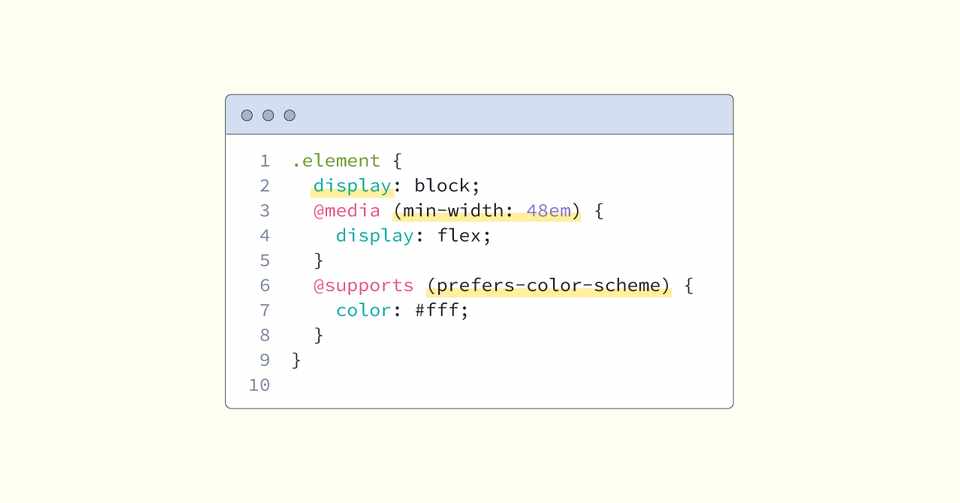
Javascriptでブラウザが疑似要素 疑似クラス メディアクエリ特性 プロパティに対応しているか判定する たかもそ Web Creator Note

Javascript Es15 Es6 Progate Javascript 2章 クラスの継承 Lorchm Note

Class Composition In Javascript Alligator Io

Javascript でのクラスのつくり方 Seeds Creators Blog 株式会社シーズ

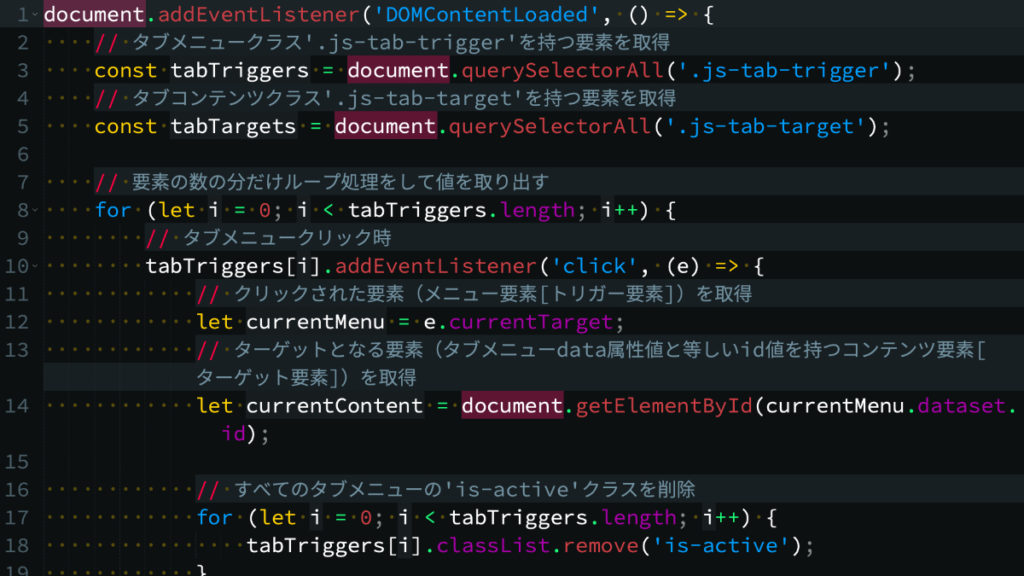
ネイティブのjavascript 脱jquery でタブ切り替えを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

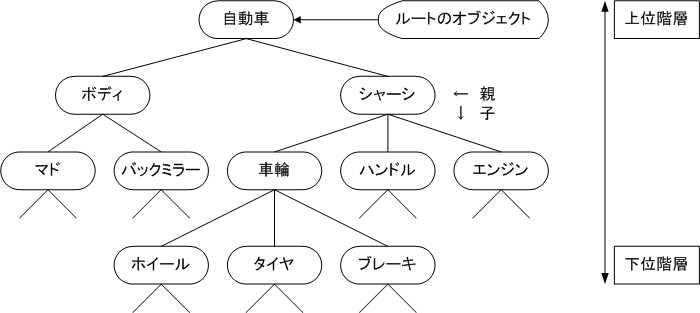
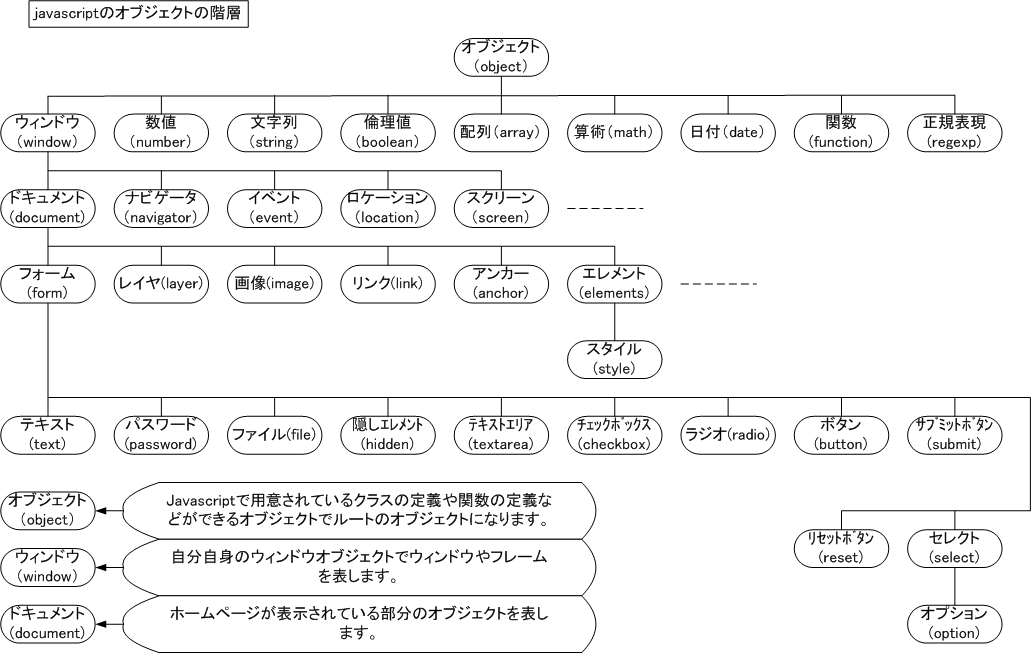
5 Javascriptのオブジェクトの階層とメンバ メソッド プロパティ クラスとドットシンタックス
Javascript入門 クラスの仕組みとサンプル Itsakura

Javascript Class Example How To Use Class In Javascript

Js Javascriptクラスを応用してみる 電脳産物

Why Does The Javascript Class Keyword Display As A Error In Vs13 Stack Overflow

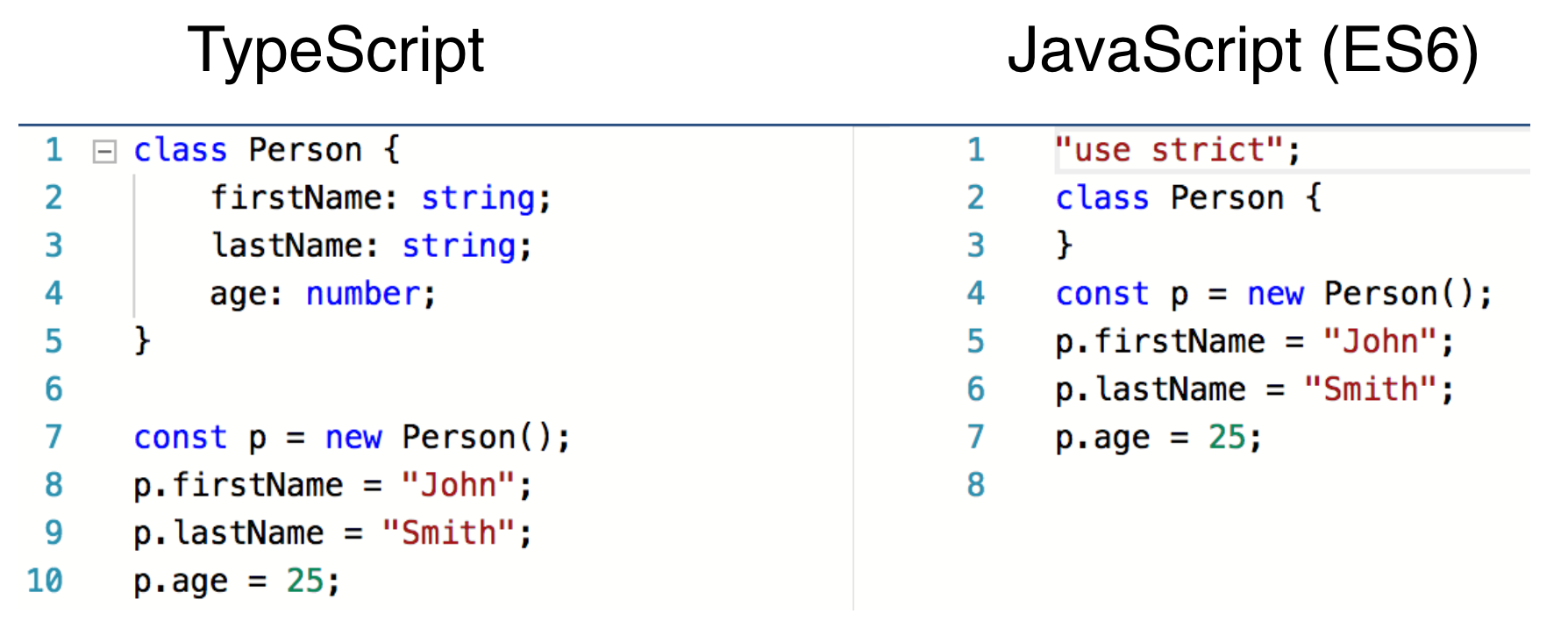
Typescript入門 クラスと型チェック機能を加えたjavascriptの拡張言語 川俣 晶 本 通販 Amazon

Javascript 複数存在する要素を取得してランダムにクラスを付与する方法 Into The Program

Javascriptのクラス Class を理解する Tech Play Magazine テックプレイマガジン

クラスの概念をしっかりと理解しよう 小学生からのjavascript

Javascriptを利用して要素のクラスやサブクラスを動的に設定する Javascript プログラミング
Class Inheritance

Javascriptのクラス Class を理解する Tech Play Magazine テックプレイマガジン

Ruby Classes Vs Javascript Constructors

Api Reference Tableau

Javascript入門 基本構文の解説とクラス 関数リファレンス

Javascriptのクラスは無名 匿名クラスにできるし即時newできる Golangの日記

クラスの継承 Extends を利用したクラス継承 Javascript プログラミング
Guide To Javascript Classes

Javascriptでhtmlのクラスの切り替えをやってみましょう Classlistについて解説しています Youtube

Swift で Javascript 始めませんか Iosdc

First Class Function In Javascript

Addy Osmani Javascript Public Class Fields Are Coming To Chrome They Enable Declaration Of Instance And Static Public Fields T Co 1ddmsyvq4h T Co Tbiir8fill

Unpacking Javascript Classes Hacker Noon

Javascript Private Class Fields And The Typescript Private Modifier

5 Javascriptのオブジェクトの階層とメンバ メソッド プロパティ クラスとドットシンタックス

Javascript入門 コンストラクタの使い方 New Prototype Overload 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

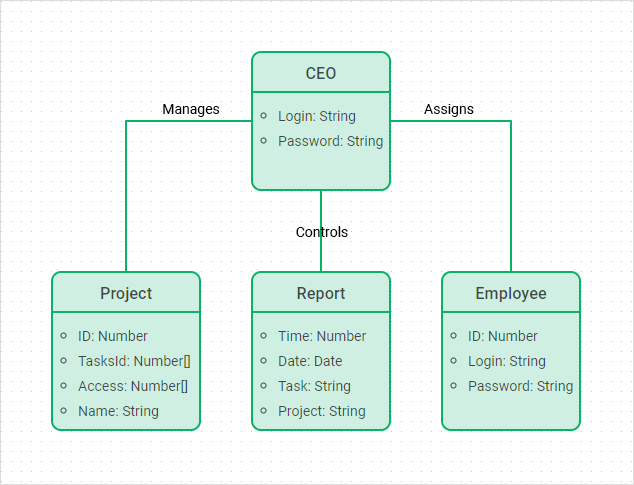
How To Create A Javascript Uml Class Diagram Dhtmlx Diagram Library

最強オブジェクト指向言語 Javascript 再入門

Javascript クラス とは 初心者向け ぬ ブログ 未経験からエンジニアへ

How To Write Private And Public Functions Inside A Javascript Class In Order To Have Them Highlighted Differently In Eclipse Outline View Stack Overflow

Javascriptでphpっぽいクラスを再現する Architect Note

Q Tbn 3aand9gcsifrelwo4cv97yw3ntn5 Xggrcrlxtztonxq Usqp Cau

Javascript Es6 Class Syntax

Javascript Class Find Out How Classes Works Dataflair

今日のq A クラス名を取得する Javascript Codeship Blog

Understand Class Static Method Advance Javascript Tutorial Part 48 Youtube

初心者のためのオブジェクト指向 Javascript ウェブ開発を学ぶ Mdn

Javascriptでクラスとパッケージを作る Es5 Hello I Am Summer Vacation

How To Call Function From The Constructor Of A Js Class Stack Overflow

Javascriptでオブジェクトをシリアライズ化する一番簡単な方法 Pisukecode Web開発まとめ

Local Class In Abap Java And Javascript Sap Blogs

Is There Any Difference Between Weakmap And Private Member Of A Class In Javascript Es6 Stack Overflow

Javascript Functionを使ったクラスの作り方と使い方 人生は読めないブログ

Once Upon A Time In Javascript Classes And Inheritance Hacker Noon

Javascript Class Find Out How Classes Works Dataflair

エクササイズ Javascriptで人間クラスを作成する Web白熱教室

Javascript入門 Class構文の使い方 書き方が分かるようになる方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Javascript Classes

最強オブジェクト指向言語 Javascript 再入門

Javascript 勉強17 クラス タクブロ

Javascriptのクラスを動的に作成する ニフクラ Mobile Backend Mbaas お役立ちブログ

Javascript Create Element Not Working In Es6 Classes Stack Overflow

Class Patterns In Javascript Objects Blueprint By Prabu Subra Techburst

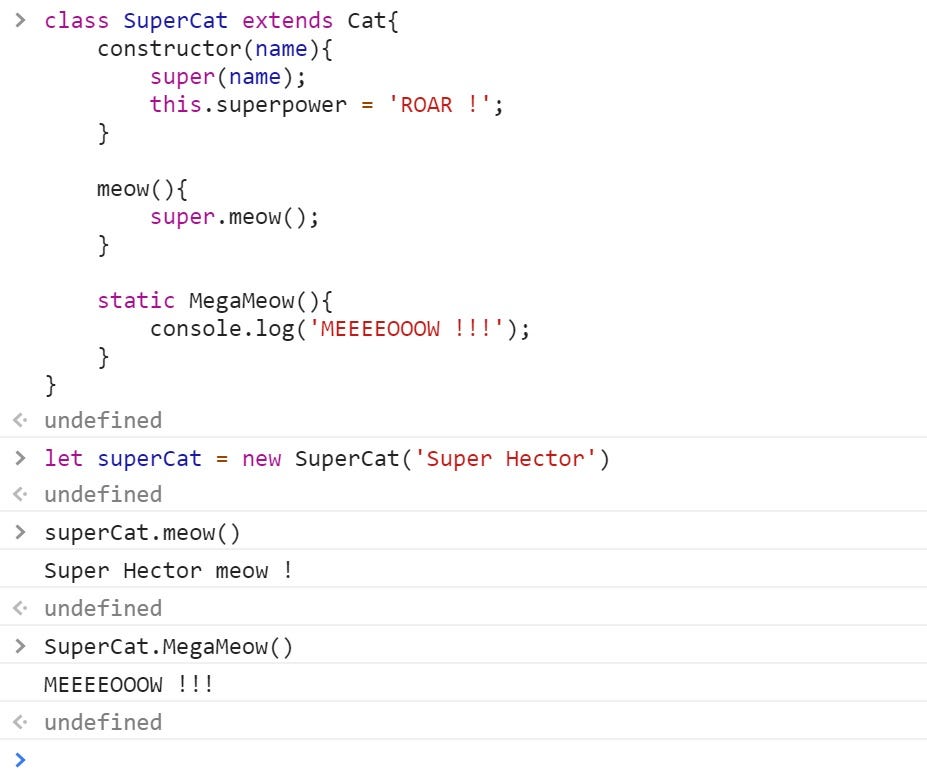
Static Methods Are Inherited When Using Es6 Extends Syntax In Javascript And Node Js

Add Remove And Toggle Css Class In Javascript Without Jquery

初心者のためのオブジェクト指向 Javascript ウェブ開発を学ぶ Mdn

Javascriptのクラス Class を理解する Tech Play Magazine テックプレイマガジン

Object Oriented Programming In Javascript Part 1

Getting Started With Typescript Classes



